termux搭建hexo博客
hexo介绍
原理:Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。
Hexo搭建步骤
1.安装Git
2.安装Node.js(网上一堆教程,但是很多人在这里GG)
3.安装Hexo
4.GitHub创建个人仓库
5.生成SSH添加到GitHub
6.将hexo部署到GitHub
7.设置个人域名
8.发布文章
第一部分
安装Git (这个东西呢,怎么说就是一个比较牛逼的工具,通俗易懂就是用来管理你的hexo博客文章,上传到GitHub的工具。)凡是出现代码的,我均用”#”号开头,复制到终端就复制#号后面的就行。
pkg install git
安装过程中会有一个提示,输入Y回车安装即可。
git version
返回git版本 表示成功安装。
第二部分
安装nodejs
终端输入
pkg install nodejs-lts
出现选择的 一律 y回车 下面的操作也是
终端输入
node -v
回车。出现版本号说明成功!
第三部分
安装hexo 博客
终端输入
npm install hexo-cli–g
我们接下来进行初始化 hexo
终端输入
hexo init myblog
回车。注意 myblog 可以改成你取的名字 会在当前目录生成这个文件夹。
终端输入
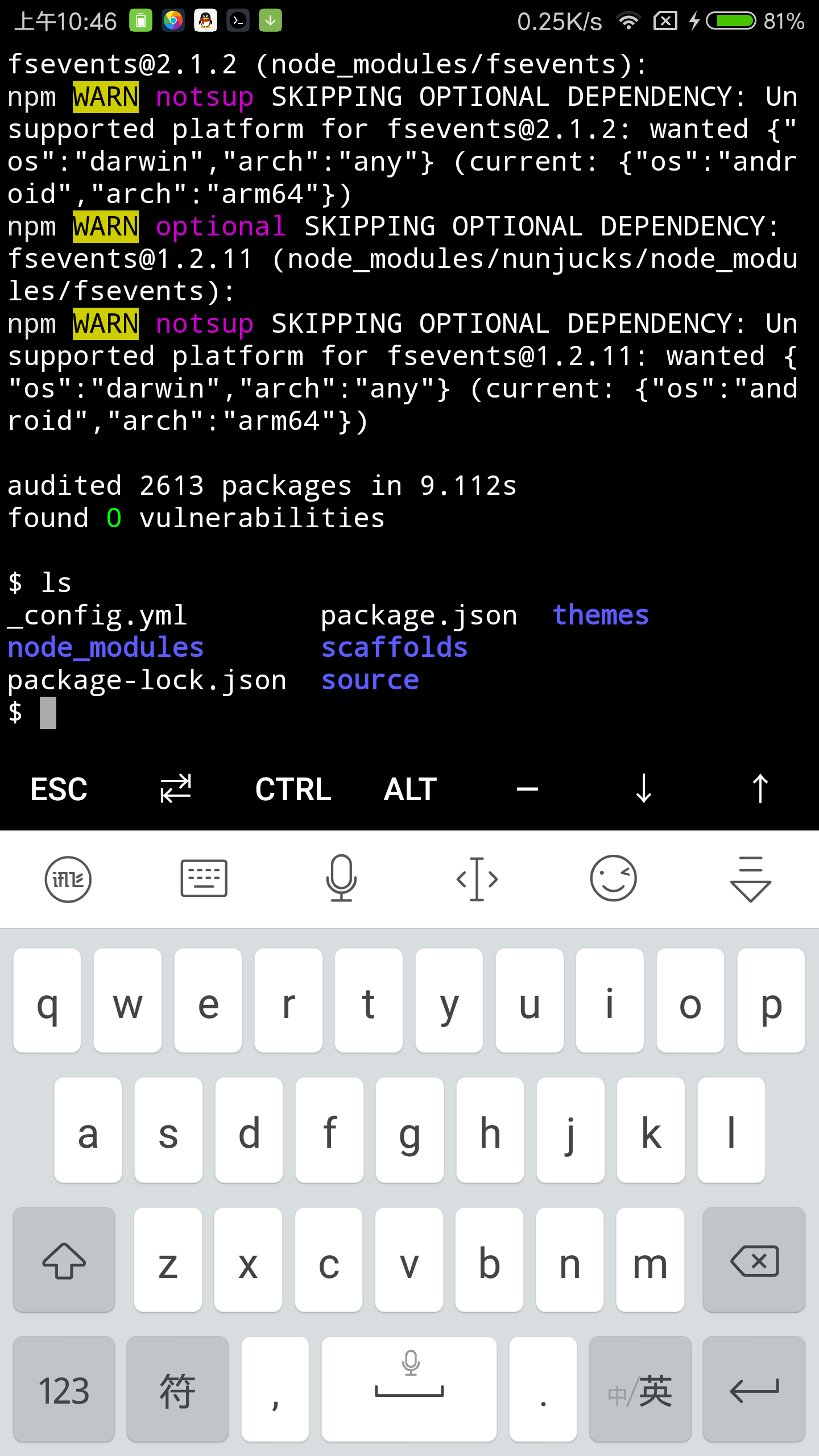
ls
回车。列出myblog 这个文件夹 表示成功。
终端输入
cd myblog
回车。进入myblog文件
npm install
回车。
完成后,myblog这个文件夹目录有
node_modules: 依赖包
public:存放生成的页面
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题
_config.yml:博客的配置文件
终端输入
hexo g
回车。生成静态文章。
终端输入
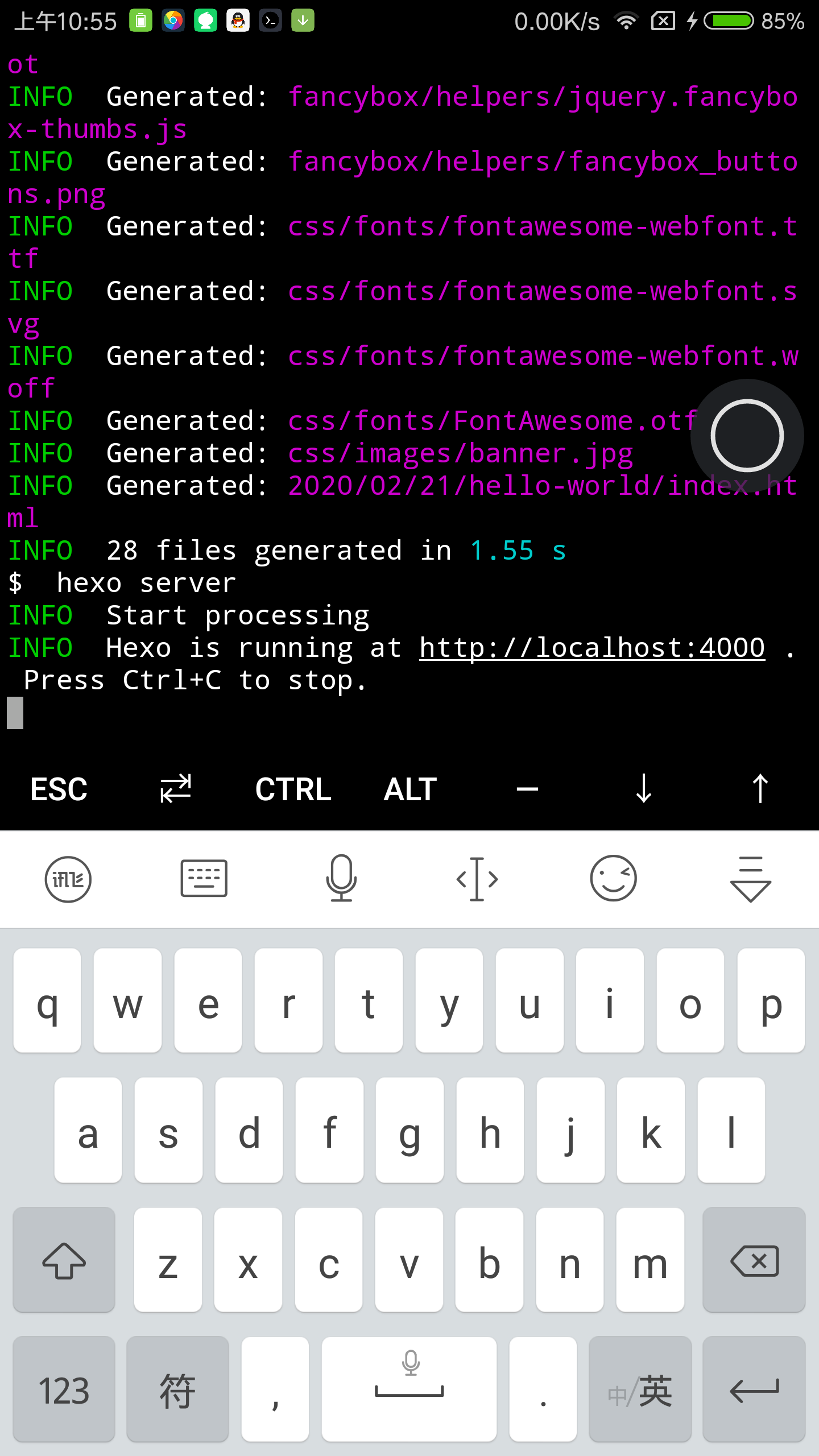
hexo server
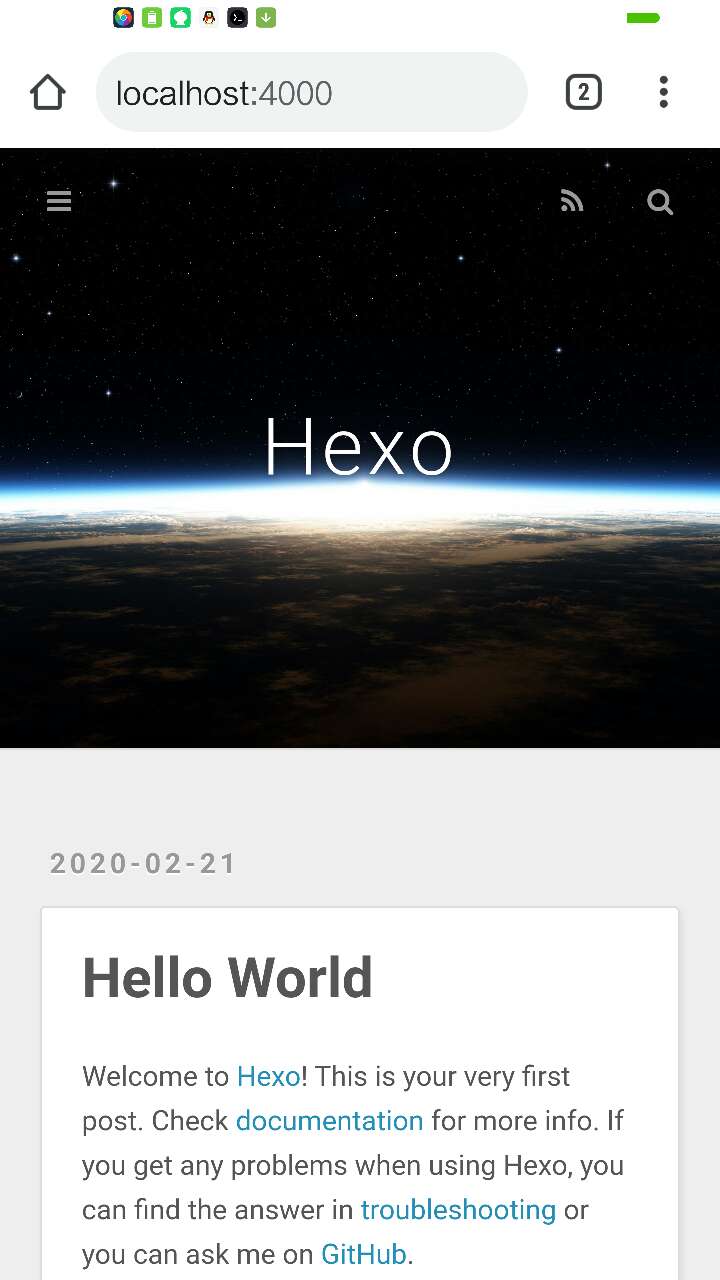
回车。打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。本地测试。出现如下图表示成功。